
يتطلب امتلاك موقع ويب والحصول على تفاعلات أفضل للمستخدم العديد من الجهود الإبداعية. لكن صدق أو لا تصدق ، 90% من الزوار يبدون آراء حول موقع الويب الخاص بك في ثوانٍ.
ستؤدي إضافة صور متعددة إلى موقع ويب جيد التنظيم بشكل استثنائي يساعدك في الحصول على تفاعل أفضل للمستخدم.
هناك العديد من الطرق لعرض الصور على موقع الويب الخاص بك ، مما يعطي مظهرًا جذابًا ؛ صورة الأكورديون هو واحد منهم.
في هذه المقالة ، سنوضح لك كيفية إنشاء صورة الأكورديون على موقع WordPress الخاص بك باستخدام Elementor و PowerPack .
جدول المحتويات
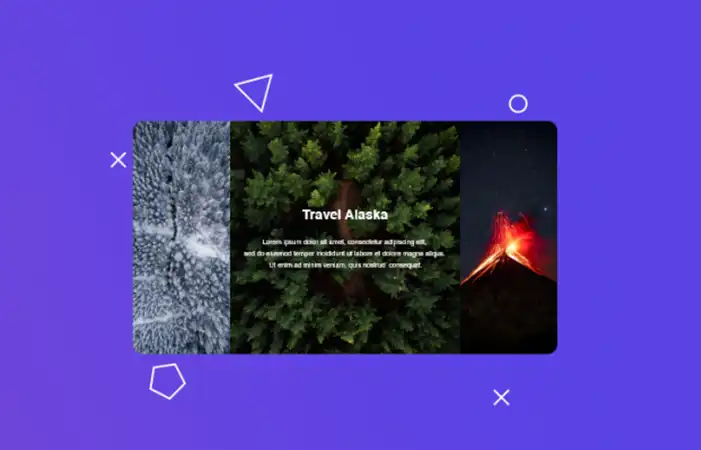
ما هي صورة الأكورديون؟
Image Accordion هي أداة مذهلة وفريدة من نوعها لعرض معارض الصور المدمجة واللافتات مع الرسوم المتحركة على تفاعل المستخدم مثل تأثيرات التمرير أو النقر.
إنها الطريقة المثلى لعرض صور متعددة بطريقة جذابة مما يمنح موقع الويب الخاص بك مظهرًا جديدًا. يمكن إضافة عدة صور في وقت واحد في Image Accordion ، حيث يتم توسيع الصورة عند تشغيلها بواسطة المستخدمين.
يمكن عرض هذه الإصدارات المختصرة من الصور في اتجاهين أكورديون ؛ عمودي أو أفقي.
كيفية إنشاء صورة الأكورديون باستخدام إضافات Elementor و PowerPack
تعد إضافات PowerPack واحدة من أفضل الإضافات لمنشئ صفحة Elementor.
باستخدام PowerPack Elementor Addon ، يمكنك الحصول على أكثر من 80 عنصر واجهة مستخدم إبداعي وأكثر من 150 قالبًا مصممًا مسبقًا لإضافة لمسة جميلة إلى موقع WordPress الخاص بك. وأفضل جزء في استخدام أدوات PowerPack هو أنها مصممة خصيصًا لغير المبرمجين.
يسمح عنصر واجهة PowerPack Image Accordion بخيارات تخصيص قوية في الأنماط الرأسية والأفقية. بالإضافة إلى ذلك ، فإنه يعرض صورًا متعددة بنقرات تفاعلية وتأثيرات التمرير.
باستخدام جميع الميزات المتقدمة لعنصر واجهة مستخدم PowerPack Image Accordion ، يمكنك إنشاء أكورديونات صور مذهلة لموقع الويب الخاص بك على ووردبريس.
لإنشاء قسم Image Accordion على موقع الويب الخاص بك ، تحتاج أولاً إلى تثبيت وتفعيل Elementor و PowerPack .
قم بسحب وإسقاط عنصر واجهة الأكورديون لصورة PowerPack
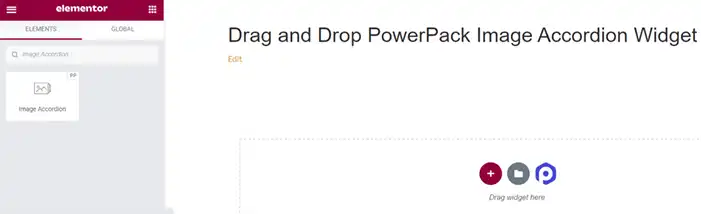
أولاً ، افتح الصفحة في محرر Elementor ، ثم اكتب "Image Accordion" في شريط البحث واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack " PP " في الزاوية العلوية اليمنى من الأداة.

علامة التبويب Content الخاصة بأداة Image Accordion
انتقل إلى علامة تبويب المحتوى لعنصر واجهة مستخدم Image Accordion. بمجرد الانتقال إلى علامة تبويب المحتوى ، ستجد قسمين:
- Items
- Settings
دعنا نرى كل الميزات المتاحة في علامة التبويب هذه:
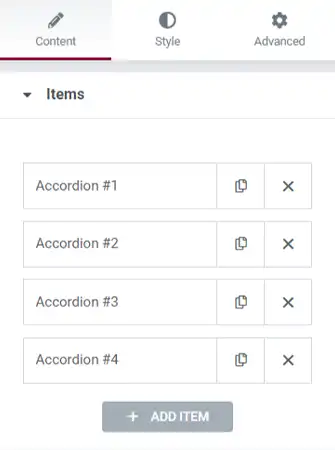
Items

يتضمن هذا القسم جميع خيارات التخصيص المطلوبة للمحتوى المعروض في أداة Image Accordion.
دعنا نرى جميع الميزات القابلة للتخصيص المتوفرة في هذا القسم:
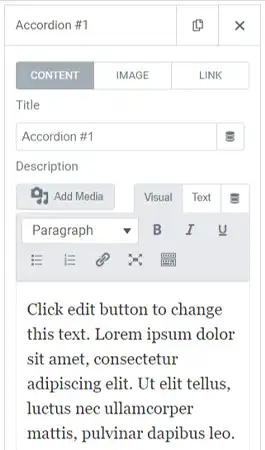
Content

يتضمن هذا القسم الفرعي الخاص ميزات مثل:
- Title: أضف عنوانًا للمحتوى لعرضه في الصورة.
- Description: يمكنك إضافة وصف للمحتوى الذي تريد عرضه على الصورة. تتوفر هنا أيضًا ميزات لتخصيص النص ، مثل علامة HTML ، وغامق ، ومائل ، وتسطير ، وقوائم ، وما إلى ذلك.
Image
يسمح لك هذا القسم الفرعي بإضافة صور جميلة إلى قسم Image Accordion الخاص بك. ما عليك سوى النقر فوق "اختيار صورة" وإدراج الوسائط من مكتبة الوسائط.
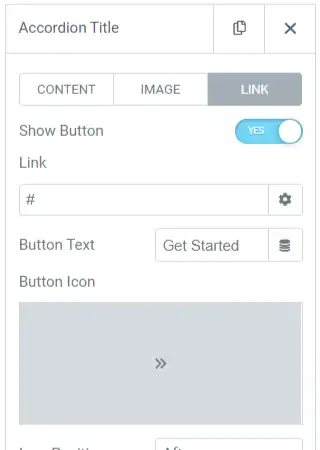
Link

إذا كنت تريد ربط الصورة بصفحتك الأخرى ، فيمكنك إضافة ارتباط إلى المحتوى. لذلك ، دعنا نرى الميزات المتوفرة في هذا القسم الفرعي:
- Show Button: قم بتبديل هذه الميزة لعرض زر الحث على اتخاذ إجراء للارتباط.
- Link: قم بإسقاط الرابط إلى المكان الذي تريد إعادة توجيه المستخدم من خلاله عبر الصورة.
- Text: أضف المحتوى الذي تريد عرضه على زر الحث على اتخاذ إجراء .
- Button Icon: اختر رمز زر من مكتبة الرموز.
- Icon Position: يمكنك اختيار موضع الرمز بعد نص الزر أو قبله.
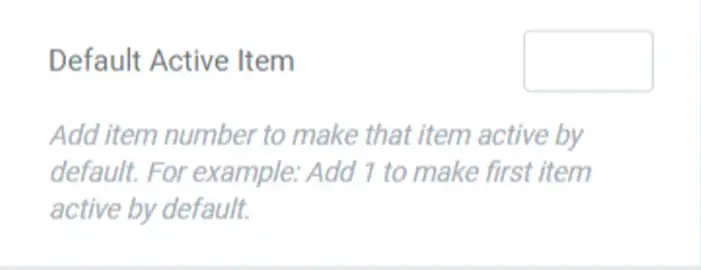
Default Active Item

هنا ستحصل على المرونة لتحديد العنصر النشط الافتراضي (صورة).
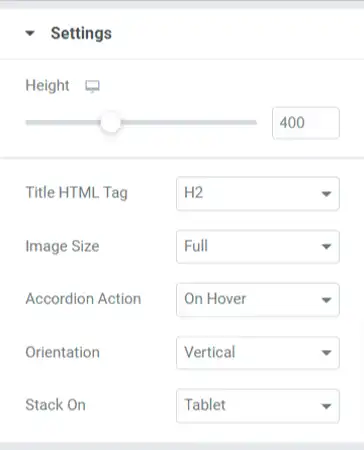
Settings
يتضمن هذا القسم جميع الخيارات القابلة للتخصيص للصور المعروضة في أداة الأكورديون.

دعنا نكتشف كل الميزات المتوفرة في هذا القسم:
- Height: يمكنك ضبط ارتفاع صورة الأكورديون هنا.
- Title HTML Tag: اختر علامة HTML الخاصة بالعنوان هنا.
- Image Size: سيكون لديك هنا مجموعة كبيرة من خيارات حجم الصورة ؛ حدد واحدة من هؤلاء لصورتك.
- Accordion Action : قم بتخصيص خيار إجراء الأكورديون هنا ، مثل "عند التمرير" أو "عند النقر".
- Orientation: حدد اتجاه الصورة من الوضع الرأسي أو الأفقي.
- Stack-On : يمكنك أيضًا تحديد تكديس بين الجهاز اللوحي أو الهاتف المحمول أو "لا شيء".
علامة تبويب Style في Image Accordion
في علامة تبويب النمط في أداة Image Accordion ، ستحصل على جميع خيارات التصميم لتخصيص قسم Image Accordion الخاص بك.
تتضمن علامة التبويب هذه ثلاثة أقسام.
- Items
- Content
- Button
دعنا نرى جميع الميزات المتاحة في هذا القسم:
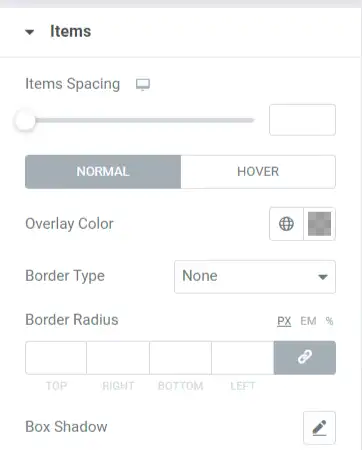
Items

دعونا نناقش الميزات المتوفرة في هذا القسم:
- Items Spacing : يتيح ذلك التباعد بين العناصر المعروضة في صورة الأكورديون.
- Overlay Color: يمكنك استخدام هذا الخيار لإضافة لون تراكب.
- Border Type: أضف حدودًا إلى الصور المعروضة في Image Accordion من الخيارات الواردة هنا ، مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- Border Radius: يمكنك ضبط نصف قطر الحد من هنا إذا قمت بتطبيق الحد. سيؤدي استخدام نصف قطر الحدود إلى إعطاء حواف ناعمة للعناصر المعروضة في صورة الأكورديون.
- Box Shadow : لتطبيق ظل الصندوق ، يمكنك استخدام هذه الميزة.
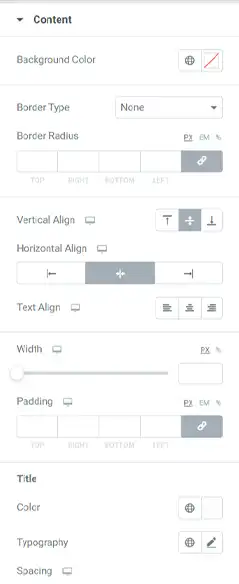
Content
يتضمن هذا القسم جميع ميزات التصميم الخاصة بجزء المحتوى من Image Accordion.

دعونا نناقش الميزات المتوفرة في هذا القسم:
- Items Spacing : يتيح ذلك التباعد بين العناصر المعروضة في صورة الأكورديون.
- Overlay Color : يمكنك استخدام هذا الخيار لإضافة لون تراكب.
- Border Type : أضف حدودًا إلى الصور المعروضة في Image Accordion من الخيارات الواردة هنا ، مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- Border Radius : يمكنك ضبط نصف القطر من هنا إذا قمت بتطبيق الحد. سيؤدي استخدام نصف قطر الحد إلى إعطاء حواف ناعمة للعناصر المعروضة في Image Accordion.
- Box Shadow : لتطبيق ظل الصندوق ، يمكنك استخدام هذه الميزة.
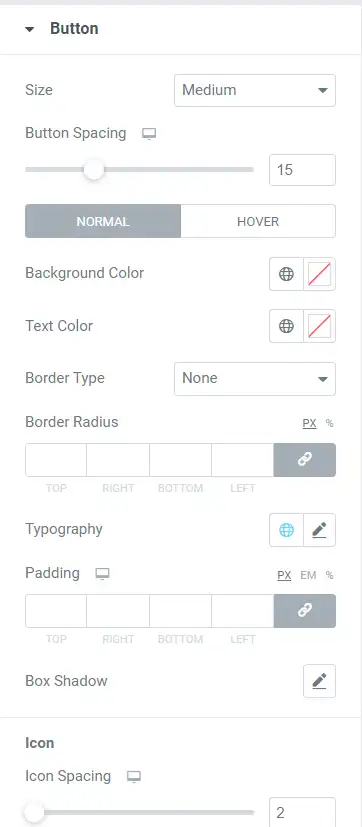
Button
يوفر هذا القسم المرونة لتخصيص الزر تمامًا.

دعونا نناقش جميع الميزات المتوفرة في هذا القسم:
- Size: حدد طول الزر من الخيارات المحددة ، صغير ومتوسط وكبير.
- Button Spacing : يسمح بالتباعد بين نص الزر وأيقونة الزر.
- Background Color : إذا كنت تريد إضافة لون خلفية إلى الزر ، يمكنك إضافته هنا.
- Text Color : اختر لون نص الزر هنا.
- Border Type : يمكنك تحديد نوع الحد للزر.
- Border Radius : يمكنك نمط الزر عن طريق ضبط نصف قطر الحد في هذا الخيار.
- Typography : هنا ، يمكنك نمط نص الزر عن طريق تخصيص أسلوب الطباعة.
- Padding: يمكنك بسهولة ضبط المساحة المتروكة لتخصيص زر الحث على اتخاذ إجراء .
- Box Shadow : يتيح لك هذا الخيار تخصيص ظل الصندوق في اتجاهات أفقية ورأسية .
- Icon Spacing: يمكنك إنشاء تباعد بين نص الزر وأيقونة الزر باستخدام هذا الخيار.
احصل على قسم الأكورديون الخاص بصورتك جاهزًا باستخدام PowerPack Image Accordion
سيؤدي عرض قسم Image Accordion الجذاب إلى موقع WordPress الخاص بك إلى إضافة لمسة جميلة إلى المظهر العام لموقع الويب الخاص بك. بالإضافة إلى ذلك ، فإن استخدام المساحات المدمجة على موقع الويب الخاص بك سيجعل موقعك منظمًا وأكثر جاذبية.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية استخدام PowerPack Image Accordion لإنشاء قسم صورة تفاعلي لموقع WordPress الخاص بك.
إذا كنت تبحث عن طرق لعرض تنبيهات العروض والمبيعات بسهولة لمنتج عملك من خلال لافتات ترويجية ، فيمكنك التحقق من منشورنا لمعرفة كيفية إنشاء عرض ترويجي في WordPress باستخدام Elementor .
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم.
أحدث المقالات