
عند تشغيل نشاط تجاري عبر الإنترنت ، فإن جعل موقع الويب الخاص بك متميزًا عن مليارات المواقع الأخرى يمثل تحديًا كبيرًا.
مطلوب مشاركة المستخدم المناسبة لزيادة ظهور موقع الويب الخاص بك على الإنترنت. لهذا السبب ، يجب عليك عرض بعض الميزات الجذابة الجديدة على موقع الويب الخاص بك بشكل جميل.
أشرطة التمرير ودوارات الصور جميلة بما يكفي لإثراء مظهر صفحتك.
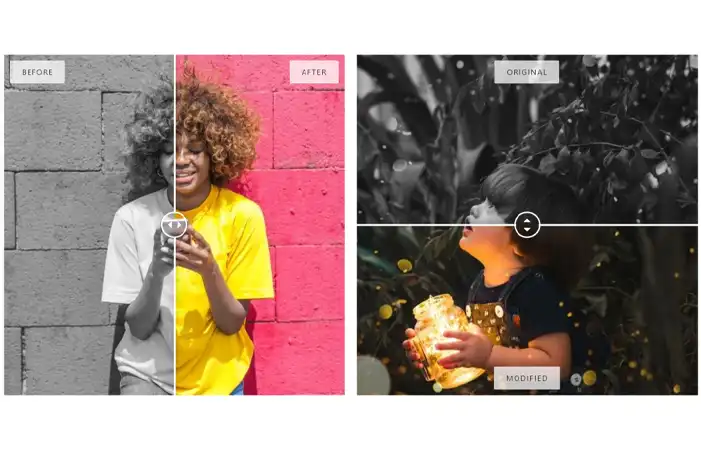
تشتمل إنشاء شريط التمرير قبل وبعد لمقارنة الصور مع وجود فاصل في المنتصف يمكنك سحبه أفقيًا أو رأسيًا لمعرفة الفرق بين هذين الإصدارين.
يتبع بعض الخطوات السهلة جدًا لإنشاء شريط التمرير قبل وبعد باستخدام منشئ الصفحة Elementor إذا كنت تستخدم PowerPack Elementor Addons.
في هذه المقالة ، سنقدم برنامجًا تعليميًا مفصلاً حول إنشاء شريط التمرير قبل وبعد لمقارنة الصور في Elementor باستخدام عنصر واجهة PowerPack Image Comparison.
إنشاء شريط التمرير قبل وبعد لمقارنة الصور في Elementor
توفر إضافات PowerPack Elementor Addons حزمة كاملة لتصميم موقع WordPress بشكل احترافي من مستوى المبتدئين إلى المحترفين. يوفر 80+ عنصر واجهة مستخدم إبداعي و 150 قالبًا مصممًا مسبقًا لمنح موقع WordPress الخاص بك مظهرًا مثيرًا للإعجاب وجذابًا.
سيؤدي استخدام شريط التمرير هذا على موقع الويب الخاص بك إلى زيادة مشاركة المستخدم من خلال تقديم ميزة جذابة قبل وبعد للمستخدمين يمكنهم التفاعل معهم بسهولة.
افتح جميع ميزات أداة مقارنة الصور PowerPack لإخبار قصة مقنعة باستخدام الصور المناسبة المتعلقة بمنتجك أو خدمتك.
إنشاء شريط التمرير قبل وبعد على WordPress
لإنشاء شريط التمرير قبل وبعد إلى موقع WordPress الخاص بك ، تحتاج إلى تثبيت Elementor و PowerPack Elements.
الآن بعد أن قمت بتثبيت هاتين الأداتين ، دعنا نرى كيف يمكنك استخدامها لإنشاء شريط التمرير قبل وبعد على موقع الويب الخاص بك.
لذلك ، دعنا ننتقل إلى البرنامج التعليمي.
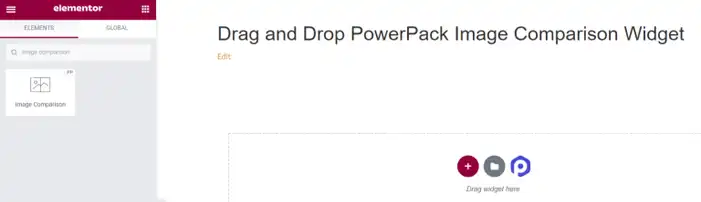
قم بسحب وإسقاط أداة مقارنة صور PowerPack
أولاً ، قم بتشغيل صفحة محرر Elementor ، ثم اكتب Image Comparison في شريط البحث واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack " PP " في الزاوية اليمنى العليا من الأداة.

علامة تبويب Content في أداة مقارنة صور PowerPack
ما عليك سوى الانتقال إلى علامة تبويب Content في أداة مقارنة الصور PowerPack. ستجد هناك ثلاثة أقسام:
- Before Image
- After Image
- Settings
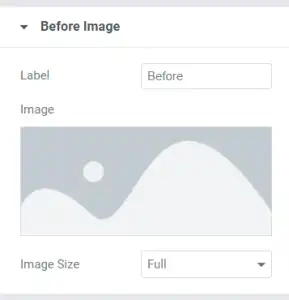
Before Image
يمكنك إضافة وتخصيص الصورة السابقة الخاصة بك في هذا القسم.

هنا ، تحصل على خيارات لتخصيص عنوان قبل الصورة وإضافة صورة عن طريق إدراج وسائط من مكتبة الوسائط.
أيضًا ، يمكنك تحديد حجم الصورة من خيارات حجم الصورة الشاملة المتاحة هنا. نوصي بالحفاظ على حجم الصورة Full.
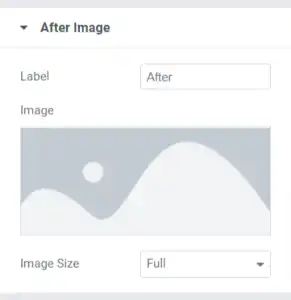
After Image
يمكنك إضافة وتخصيص الصورة بعد في هذا القسم.

في هذا القسم ، تحصل على خيارات مماثلة لتلك الخاصة بقسم الصورة السابقة . هنا أيضًا ، يمكنك تخصيص عنوان After Image وإضافة صورة عن طريق إدراج وسائط من مكتبة الوسائط.
أيضًا ، يمكنك تحديد "image size" من خيارات حجم الصورة الشاملة المتاحة هنا.
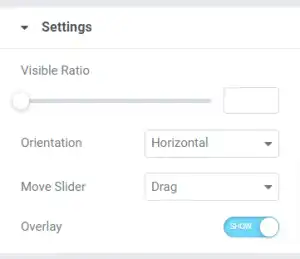
Settings

يتضمن هذا القسم إعدادات إضافية تساعدك على تخصيص قبل بعد شريط التمرير بشكل أفضل.
يتكون هذا القسم من أربعة أقسام فرعية:
- Visible Ratio: بمساعدة هذه الميزة ، يمكنك ضبط رؤية صورك.
- Orientation: هنا ، يمكنك اختيار اتجاه شريط تمرير مقارنة الصور ، إما أفقيًا أو رأسيًا.
- Move slider: باستخدام هذا الخيار ، يمكنك تحديد الإجراء الخاص بمنزلق الصورة من الخيارات مثل Drag أو Mouse Move "أو النقر بالماوس .
- Overlay: إذا كنت تريد تطبيق تراكب للصور ، يمكنك استخدام هذا الخيار.
علامة تبويب Style في أداة مقارنة الصور
تحتوي علامة تبويب Style على جميع أجزاء التصميم في أداة مقارنة الصور.
تتضمن علامة التبويب هذه أربعة أقسام:
- Overlay
- Handle
- Divider
- Label
Overlay
إذا قمت بتطبيق خيار Overlay للصور في علامة تبويب المحتوى ، فيمكنك تخصيص ميزة نوع الخلفية هذه لأقسام شريط التمرير قبل وبعد.
بالإضافة إلى ذلك ، يمكنك تخصيص نوع الخلفية بشكل منفصل للتأثيرات العادية وتأثيرات التمرير.
Handle
تتوفر جميع خيارات التصميم Handle الموضوع في الفاصل في هذا القسم.
دعونا نرى الخيارات المتاحة في هذا القسم بالتفصيل:
- Icon color: باستخدام هذا الخيار ، يمكنك تغيير لون أيقونة Handle الموضوعة في منتصف الفاصل.
- Background Color: تخصيص لون الخلفية للمقبض باستخدام هذا الخيار.
- Border Type: يمكنك اختيار نوع الحد للمقبض من الخيارات المتاحة هنا ، مثل صلب ومنقط ومتقطع ومضاعف وأخدود. يمكنك تحديد " بلا " إذا كنت لا تريد عرض أي حد.
- Border Radius: إذا قمت بتطبيق حد ، يمكنك استخدام خيار نصف قطر الحدود هذا لإعطاء حافة ناعمة للحد المطبق.
- Box Shadow: قم بتخصيص ظل الصندوق للمقبض باستخدام هذا الخيار.
Divider
في هذا القسم ، ستحصل على خيارات لتخصيص الفاصل أو الحاجز. يمكنك تغيير " لونه " وضبط عرضه باستخدام الخيارات المتاحة هنا.
Label
في هذا القسم ، ستحصل على مجموعة واسعة من الخيارات لتخصيص التسمية المعروضة في شريط التمرير قبل وبعد.
دعنا نرى جميع الخيارات المتاحة في هذا القسم:
- Position: اضبط موضع مربع الملصق على أعلى أو وسط أو أسفل.
- Align: اضبط محاذاة التسمية قبل / بعد المعروضة على كلتا الصورتين إلى اليسار أو اليمين أو الوسط.
- Text Color: حدد لون نص التسمية باستخدام هذا الخيار.
- Background Color: إذا كنت تريد إضافة لون خلفية إلى نص التسمية ، يمكنك إضافته هنا.
- Border Type: إذا كنت تريد تطبيق حد ، يمكنك تحديد أي نوع حد من الخيارات المتاحة مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- Border Radius: يمكنك ضبط نصف قطر الحد لنص التسمية ، واستخدام نصف قطر الحد سيعطي حواف ناعمة لنص التسمية.
- Typography : قم بتخصيص أسلوب الطباعة لنص التسمية باستخدام هذا الخيار.
- Padding: تسمح بمسافة بين الصندوق والمحتوى. اضبط هذا الخيار لعرض المحتوى المنظم بسلاسة في مربع التسمية.
لذلك ، كان هذا هو البرنامج التعليمي الكامل ؛ باتباع ذلك ، يمكنك بسهولة إنشاء شريط التمرير قبل وبعد باستخدام منشئ الصفحة Elementor و PowerPack Elementor Addons .
نأمل أن يساعدك هذا البرنامج التعليمي في شريط التمرير قبل وبعد لمقارنة الصور جذاب بأستخدام Elementor لموقع الويب الخاص بك.
أيضًا ، إذا كنت تبحث عن طريقة أخرى للتباهي بصور منتجك بشكل تفاعلي ، يمكنك التحقق من منشورنا لمعرفة كيفية إنشاء منزلقات البطاقة باستخدام Elementor .
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي تعليقات منك.
أحدث المقالات