
هل تبحث عن طريقة سهلة لإنشاء جدول مقارنة على مواقع ويب الخاص بك باستخدام Elementor؟
تسمح جداول المقارنة لزوار الموقع بمقارنة المنتجات / حزم التسعير المختلفة ومساعدتهم على اتخاذ قرارات أفضل.
في هذه المقالة ، سنوضح لك كيفية إنشاء جداول مقارنة باستخدام Elementor - دون إضافة أي كود!
جدول المحتويات
كيف أقوم بإنشاء جدول مقارنة في Elementor
على الرغم من أن Elementor يوفر القائمة النهائية للميزات المتقدمة ، إلا أن إنشاء جدول مقارنة باستخدام Elementor يمثل تحديًا. يمكنك بسهولة عرض جدول مقارنة على مواقع الويب الخاصة بك باستخدام PowerPack Addon ، وهو يتكون من أكثر من 80 عنصر واجهة مستخدم إبداعي وأكثر من 100 قالب جاهز.
عند الحديث عن جدول مقارنة ، فهو أفضل أداة لعرض خدمات / أسعار / ميزات منتجك مقارنة بإصدارات منتجك. يسمح للمستخدمين باتخاذ قرارات أكثر استنارة.
هناك العديد من الحالات التي يستخدم فيها الأشخاص جداول المقارنة على مواقع الويب الخاصة بهم ، لكننا رأينا الاستخدام الشائع لجداول المقارنة في صفحة التسعير. يعرض مالكو الموقع جداول أسعار المقارنة بحيث يقارن عملاؤهم المحتملون أسعار منتجاتهم قبل الشراء.
لذلك ، في هذا المنشور ، سنغطي العملية خطوة بخطوة لإنشاء جدول أسعار مقارنة مع Elementor و PowerPack.
كيفية إنشاء جدول مقارنة مع Elementor
سنكمل العملية برمتها في قسمين. أولاً ، سننشئ جداول أسعار باستخدام أداة جدول الأسعار ، وفي القسم الثاني ، سنعرض جدول أسعار المقارنة باستخدام أداة Content Toggle.
قم بإنشاء جدول تسعير باستخدام Elementor
لنبدأ في إنشاء جداول أسعار باستخدام Elementor أولاً.
الخطوة 1: أضف أداة جدول الأسعار
هنا ، أقوم بإنشاء جدول تسعير من ثلاثة أقسام.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 1 إنشاء جدول تسعير من ثلاثة أقسام](https://nur4tech.com/wp-content/uploads/2022/07/إنشاء-جدول-تسعير-من-ثلاثة-أقسام.webp)
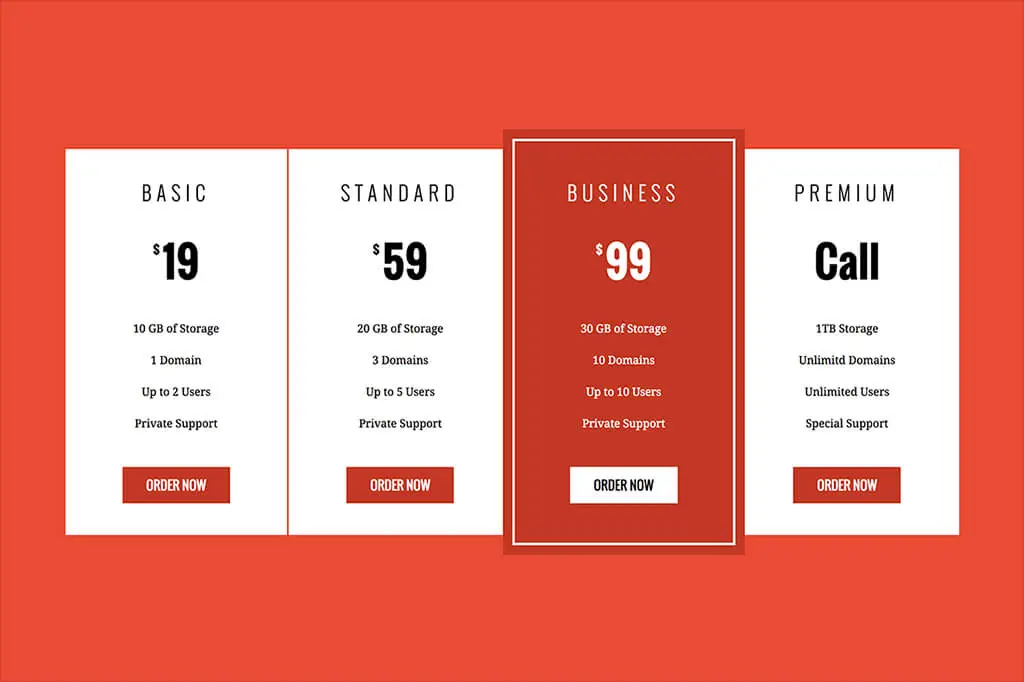
هذه هي الطريقة التي ستبدو بها صفحتك بعد إضافة أداة جدول الأسعار.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 2 جدول الأسعار](https://nur4tech.com/wp-content/uploads/2022/07/جدول-الأسعار.webp)
الخطوة 2: تخصيص علامة تبويب المحتوى لأداة جدول الأسعار
تتيح لك أداة جدول الأسعار إنشاء جداول أسعار مخصصة بالكامل حسب رغبتك. من تغيير المحتوى إلى عناصر التصميم ، يمكنك فعل كل شيء.
دعنا نرى جميع خيارات تخصيص المحتوى التي ستحصل عليها في عنصر واجهة PowerPack Pricing Table.
- Header: هذا هو القسم الأول من علامة تبويب المحتوى ؛ من هنا ، يمكنك تحديد نوع الرمز والعنوان وإضافة ترجمات لجدول الأسعار.
- Pricing: التالي هو قسم التسعير. ستحصل هنا على خيارات لتعيين السعر المعروض ورمز العملة وتنسيق العملة والمدة الزمنية لجدول التسعير. أيضًا ، إذا كنت تريد إظهار أسعار مخفضة ، فيمكنك القيام بذلك عن طريق تمكين خيار "الخصم".
- Features: هذا هو القسم الذي يمكنك من خلاله إضافة ميزات مختلفة لحزم التسعير التي تقدمها.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 3 خيارات تخصيص المحتوى](https://nur4tech.com/wp-content/uploads/2022/07/خيارات-تخصيص-المحتوى.webp)
يمكنك إضافة وتعديل قائمة الميزات لجدول التسعير.
بالإضافة إلى ذلك ، يمكنك الحصول على المرونة لتخصيص كل ميزة من ميزات الجدول. من الأقسام الفرعية ، يمكنك تغيير عنصر القائمة وأيقونة القائمة ولون الرمز. يمكنك أيضًا تغيير لون النص ولون الخلفية لعنصر القائمة.
بصرف النظر عن هذا ، يمكنك استخدام مفتاح التبديل "exclude" لاستبعاد أي ميزة نشطة في الجدول.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 4 الميزات لجدول التسعير](https://nur4tech.com/wp-content/uploads/2022/07/الميزات-لجدول-التسعير.webp)
- Ribbon: الشريط هو نص مائل مائل يجعل جدول الأسعار ينبثق ويساعد في عرض الخصومات والعروض المتعلقة بتلك الخطة.
يمكنك عرض شريط على جدول الأسعار الخاص بك عن طريق التبديل على زر "إظهار الشريط". بمجرد تمكين ميزة الشريط ، سيتم عرض المزيد من الخيارات.
يمكنك الحصول على خيارات لاختيار نمط الشريط وإضافة نص وتعيين المسافة ومحاذاة الشريط.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 5 شريط على جدول الأسعار](https://nur4tech.com/wp-content/uploads/2022/07/شريط-على-جدول-الأسعار.webp)
- Tooltip: التالي هو قسم تلميح الأدوات. قم بتمكين خيار تلميح الأدوات لعرض نص إعلامي يتعلق بحزمة التسعير.
يمكنك الحصول على المرونة لتشغيل تلميحات الأدوات فوق النقر والتمرير فوق الماوس. تحديد حجم وموضع تلميح الأداة.
Button: أخيرًا ، تحصل على خيارات لتخصيص زر الحث على اتخاذ إجراء. يمكنك تعديل نص الزر وروابط الأزرار وإضافة معلومات إضافية.
بمجرد تحديد محتوى جدول الأسعار ، انتقل إلى علامة تبويب Style في أداة جدول الأسعار.
الخطوة 3: تخصيص علامة تبويب Style لأداة جدول الأسعار
تأتي أداة جدول الأسعار لـ Elementor مع العديد من الميزات المثيرة التي يمكنك من خلالها تصميم كل جانب من جوانب جدول الأسعار.
- Header: من قسم الرأس ، يمكنك إضافة لون الخلفية ونوع الحدود والعديد من ميزات التصميم الأخرى. في هذا القسم ، يمكنك تصميم رمز جدول الأسعار وعنوانه وعنوانه الفرعي.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 6 تخصيص علامة تبويب Style لأداة جدول الأسعار](https://nur4tech.com/wp-content/uploads/2022/07/تخصيص-علامة-تبويب-Style-لأداة-جدول-الأسعار.webp)
وبالمثل ، يمكنك نمط التسعير والميزات وقسم الشريط وتلميح الأدوات عن طريق تغيير اللون والطباعة والجوانب الأخرى لجدول التسعير حسب احتياجاتك.
الخطوة 4: حفظ قسم جدول الأسعار كقالب
بمجرد الانتهاء من إنشاء جدول الأسعار وتصميمه ، نحتاج إلى حفظ قسم جدول الأسعار كقالب لاستخدام قالب جدول الأسعار المحفوظ لاحقًا باستخدام أداة Content Toggle.
- انقر بزر الماوس الأيمن على "تحرير القسم" وحدد خيار "حفظ النموذج".
- بعد النقر فوق القسم ، تظهر قائمة بها خيارات قليلة ؛ اختر خيار حفظ كقالب . امنح القالب الخاص بك اسمًا مناسبًا واحفظه.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 7 حفظ قسم صفحة التسعير كقالب](https://nur4tech.com/wp-content/uploads/2022/07/حفظ-قسم-صفحة-التسعير-كقالب.webp)
بعد حفظ النموذج الخاص بك ، قم بإنشاء جدول تسعير آخر بالمعلومات المطلوبة ثم احفظه كقالب مرة أخرى.
عرض جدول أسعار المقارنة باستخدام أداة تبديل المحتوى
تساعدك أداة Content Toggle على إنشاء أزرار تبديل أنيقة أو أزرار تبديل لعرض نسختين مقارنتين من المحتوى بسرعة.
لنرى الآن كيف يمكنك استخدام أداة Content Toggle لعرض جدول أسعار المقارنة.
الخطوة 1: إضافة Content Toggle Widget
أولاً ، افتح الصفحة حيث تريد عرض جداول أسعار المقارنة. ابحث عن أداة Toggle في شريط البحث واسحب أداة Content Toggle وأفلتها في الصفحة. تأكد من التحقق من علامة "PP" في أعلى يمين الأداة.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 8 إضافة Content Toggle Widget](https://nur4tech.com/wp-content/uploads/2022/07/إضافة-Content-Toggle-Widget.webp)
الخطوة 2: إضافة تسمية واختيار نوع المحتوى
نحتاج إلى إضافة تسمية واختيار نوع المحتوى لزر التبديل الخاص بنا. نحن هنا نقوم بإنشاء جدول أسعار مقارنة ، لذا أضف اسم التصنيف وفقًا لذلك.
انقر فوق القسم الفرعي "Primary" ، وأضف أنيمي التسمية واختر نوع المحتوى. حدد خيار "القوالب المحفوظة" كنوع محتوى وأضف اسم نموذج قمت بحفظه مسبقًا.
![كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة] 9 تبديل خيار القالب المحفوظ](https://nur4tech.com/wp-content/uploads/2022/07/تبديل-خيار-القالب-المحفوظ.webp)
افعل الشيء نفسه بالنسبة للخيار الثاني ضمن إعدادات التبديل وحدد القسم الفرعي "Secondary" وقم بتغيير اسم التسمية.
الخطوة 3: تغيير خيار الإعداد
بمجرد إضافة كلا النموذجين ، يمكنك تغيير الإعدادات الأكثر تقدمًا مثل العرض الافتراضي ونمط التبديل وموضع التبديل من قسم الإعدادات الفرعي.
الخطوة 4: زر تبديل النمط
بعد ذلك ، انتقل إلى علامة تبويب style في أداة Content Toggle. ستحصل على خيارات تصميم متعددة في علامة التبويب هذه لتخصيص مفتاح التبديل.
لديك خيارات لـ:
- اضبط محاذاة مفتاح التبديل
- تغيير تباعد الملصقات ولون الخلفية
- تعيين موضع التسميات ولون النص ولون النص النشط
- و اكثر.
بمجرد تغيير إعدادات التصميم ، يمكنك نشر الصفحة.
وهذا ما سيبدو عليه جدول أسعار المقارنة على الصفحة المباشرة!
آمل أن تجد هذه المقالة مفيدة. باستخدام PowerPack Content Toggle Widget ، يمكنك عرض جداول أسعار المقارنة بسهولة!
يوفر PowerPack أكثر من 80 عنصر واجهة مستخدم مصمم بشكل إبداعي وإضافات قوية يمكنك استخدامها لإنشاء مواقع ويب جميلة. انقر هنا للحصول على أداة جدول المقارنة للعنصر مع PowerPack!
إذا أعجبك هذا المقال ، فشارك أفكارك في قسم التعليقات أدناه.
أحدث المقالات
