
في بعض الأحيان قد تجد نفسك بحاجة إلى إضافة كود CSS مخصص في موقع ووردبريس WordPress الخاص بك الغرض منه تصميم قالب موقع ووردبريس بشكل احترافي.
بالنسبة لمعظم المبتدئين ، يعد استخدام FTP مربكًا للغاية ، ولكن هناك طرق أخرى لإضافة CSS مخصصة.
في هذه المقالة ، سنوضح لك كيفية إضافة كود CSS مخصص بسهولة إلى موقع ووردبريس WordPress الخاص بك لـ تصميم موقع ووردبريس.
الطريقة الأولى: إضافة كود CSS مخصص باستخدام أداة تخصيص القالب
منذ إصدار WordPress 4.7 ، يمكن للمستخدمين الآن إضافة CSS مخصص مباشرةً من لوحة تحكم ووردبريس WordPress.
هذا سهل للغاية ، وستتمكن من رؤية تغييراتك من خلال معاينة مباشرة على الفور.
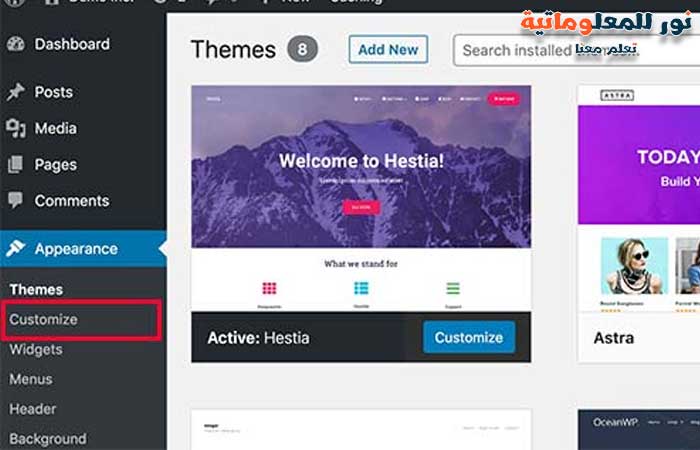
أولاً ، عليك التوجه إلى مظهر » تخصيص .

سيؤدي ذلك إلى تشغيل واجهة تخصيص قالب ووردبريس WordPress.
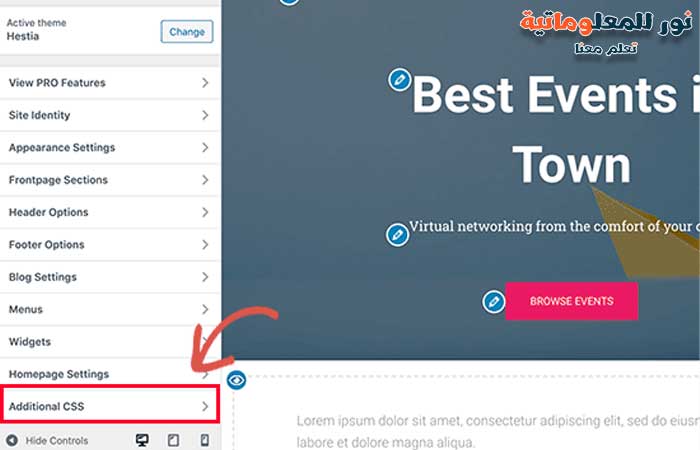
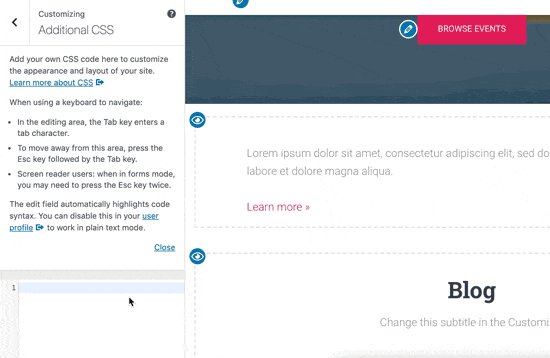
سترى المعاينة المباشرة لموقعك مع مجموعة من الخيارات في الجزء الأيمن. انقر فوق علامة التبويب CSS الإضافية من الجزء الأيمن.

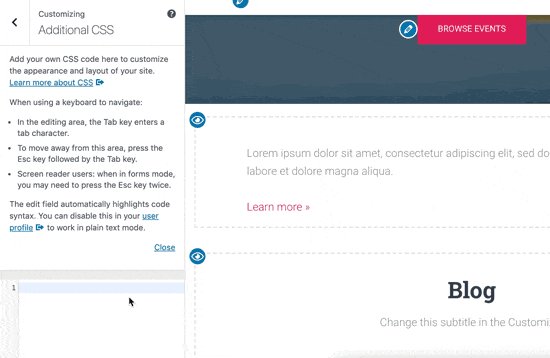
ستنزلق علامة التبويب لتظهر لك مربعًا بسيطًا حيث يمكنك إضافة CSS المخصص.
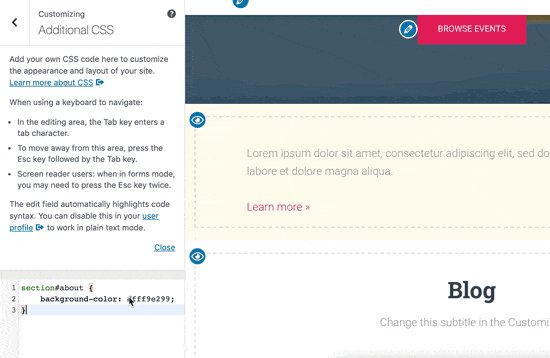
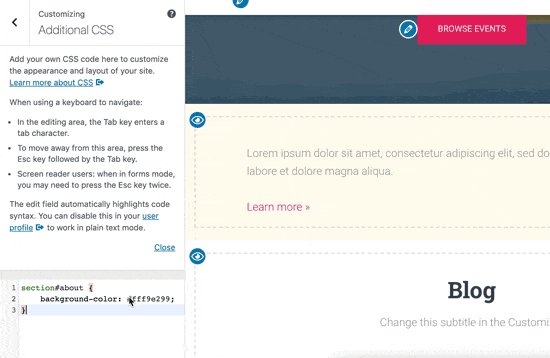
بمجرد إضافة قاعدة CSS صالحة ، ستتمكن من رؤيتها مطبقة على جزء المعاينة المباشرة لموقع الويب الخاص بك.

يمكنك الاستمرار في إضافة كود CSS مخصص ، حتى تشعر بالرضا عن شكله على موقعك.
لا تنس النقر فوق الزر "حفظ ونشر" في الجزء العلوي عند الانتهاء.
ملاحظة: أي CSS مخصص تضيفه باستخدام أداة تخصيص القالب متاح فقط مع هذا الموضوع المحدد. إذا كنت ترغب في استخدامه مع قالب أخر ، فستحتاج إلى نسخه ولصقه في المظهر الجديد الخاص بك باستخدام نفس الطريقة.
الطريقة 2: إضافة كود CSS مخصص باستخدام البرنامج المساعد
تسمح لك الطريقة الأولى فقط بحفظ CSS المخصص للقالب النشط حاليًا.
إذا قمت بتغيير القالب ، فقد تحتاج إلى نسخ ولصق CSS المخصص الخاص بك في قالب ووردبريس الجديد.
إذا كنت تريد تطبيق CSS المخصص بغض النظر عن قالب ووردبريس WordPress التي تستخدمها ، فهذه الطريقة مناسبة لك.
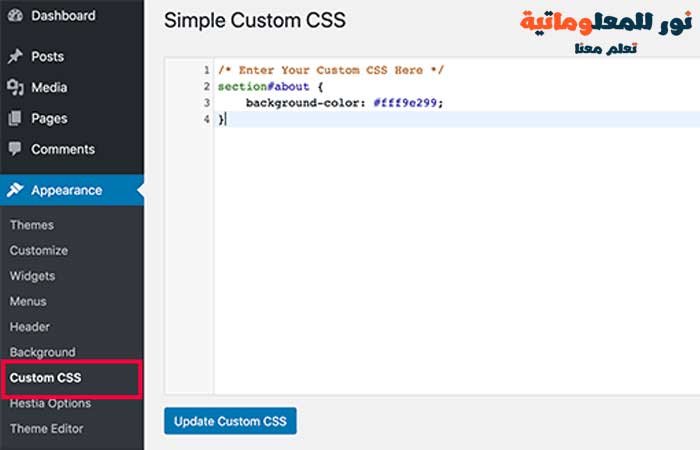
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Simple Custom CSS . عند التنشيط ، انتقل ببساطة إلى مظهر » Custom CSS واكتب CSS المخصص أو الصقه.

لا تنس الضغط على زر "Update Custom CSS" لحفظ التغييرات.
يمكنك الآن عرض موقع ووردبريس WordPress الخاص بك لمشاهدة CSS المخصص قيد التنفيذ.
استخدام مكون CSS إضافي مخصص مقابل إضافة CSS في القالب
كلتا الطريقتين الموصوفتين أعلاه موصى بها للمبتدئين. يمكن للمستخدمين المتقدمين أيضًا إضافة CSS مخصصة مباشرة إلى قوالبهم.
ومع ذلك ، لا يُنصح بإضافة مقتطفات CSS مخصصة إلى قالبك الرئيسي. ستفقد تغييرات CSS إذا قمت بتحديث القالب عن طريق الخطأ دون حفظ تغييراتك المخصصة.
أفضل طريقة هي استخدام قالب فرعي بدلاً من ذلك. ومع ذلك ، لا يرغب العديد من المبتدئين في إنشاء قالب فرعي. بصرف النظر عن إضافة CSS مخصصة ، غالبًا ما لا يعرف المبتدئون حقًا كيف سيستخدمون هذا المظهر الفرعي.
يتيح لك استخدام مكون CSS إضافي مخصص تخزين CSS المخصص بشكل مستقل عن قالبك. بهذه الطريقة يمكنك بسهولة تبديل القوالب وسيظل CSS المخصص موجودًا.
هناك طريقة أخرى رائعة لإضافة CSS مخصصة إلى موقع ووردبريس WordPress الخاص بك وهي استخدام المكون الإضافي CSS Hero .
يتيح لك هذا المكون الإضافي الرائع تحرير كل نمط CSS تقريبًا على موقع ووردبريس WordPress الخاص بك دون كتابة سطر واحد من التعليمات البرمجية.
قد ترغب أيضًا في الاطلاع على دليلنا حول أفضل إضافات منشئ صفحات السحب والإفلات في WordPress .
نأمل أن تساعد هذه المقالة في إضافة كود CSS مخصص إلى موقع ووردبريس WordPress الخاص بك.
أحدث المقالات