
في هذا المنشور ، سأوجهك خطوة بخطوة حول إضافة زر واتس اب WhatsApp في بلوجر . لذا ، تابع معي حتى النهاية. وتعرف على المزيد حول كيفية إضافة زر دردشة على مدونة Blogspot.
لماذا تحتاج إلى إضافة زر واتس اب WhatsApp على مدونة بلوجر؟
قد تعرف سبب أهمية زر الدردشة المباشرة لمدونتك ، ولكن للأسف ، إذا لم تكن قد سمعت عنها من قبل ، فلا داعي للقلق! أنا هنا لمساعدتك.
يعد تطبيق WhatsApp هذه الأيام أحد أسهل تطبيقات المراسلة وأكثرها شعبية في العالم. شعبيتها تقريبا في جميع البلدان باستثناء الصين. ووفقًا للأبحاث ، فإن Whatsapp سيصبح أكثر شيوعًا في المستقبل ، وهنا أسباب فقط أنه يوفر أسهل طريقة للتواصل بطرق مختلفة. مثل الرسائل النصية ومكالمات الفيديو والمكالمات الصوتية والمقاطع الصوتية المسجلة ، إلخ.
في المدونة ، يمكن أن يساعد زر دردشة WhatsApp بعدة طرق:
- يمكن للقراء الاتصال بك بسهولة وحل مشاكلهم الخاصة بسرعة بدلاً من صفحة اتصل بنا .
- إنه ينشئ مسارًا يمكنك من خلاله البقاء على اتصال مع عملائك.
- كما أنه يساعد في جمع المعلومات مثل رقم الهاتف والموقع. هذا يعني أنه يساعد في إعادة استهداف عملائك.
- يجلب حركة المرور والمشتركين.
- يساعد على توليد المزيد من المبيعات على مدونتك.
في العصر التكنولوجي ، يحب الناس طريقة سهلة للتواصل مع الآخرين. لذا ، فإن وجود زر دردشة Whatsapp أو زر دردشة messenger أو أي زر دردشة وسائط اجتماعية آخر على مدونتك هو الملاذ الآمن للتواصل مع عملائك ومساعدتهم.
كيفية إضافة زر واتس اب WhatsApp في بلوجر
في هذا البرنامج التعليمي ، ستتعلم بهذه الطريقة أنك لا تحتاج إلى معرفة بالبرمجة. لذا ، تابع معي حتى النهاية. واتبع الخطوات المحددة لتعلم "كيفية إضافة زر واتس اب WhatsApp على مدونة بلوجر".
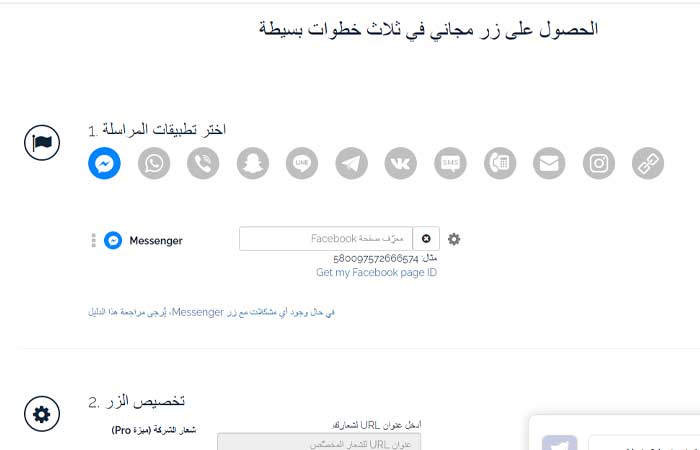
- اولاً ، ابحث عن getbutton.io أو انقر هنا للوصول إلى هذا الموقع.

- اختر تطبيقات المراسلة التي تريدها ، "WhatsApp". (يمكنك اختيار تطبيقين كحد أقصى للمراسلة).
- أدخل بياناتك (رقم الهاتف أو المعرف).
- حدد اللون الذي تريده (إذا اخترت لونين ، لا يمكنك تخطي هذه الخطوة).
- حدد الموضع (يسار أو يمين) حيث تريد أن تظهر.
- قم بتوجيه رسالة تحث المستخدم على اتخاذ إجراء مثل "كيف يمكنني مساعدتك".

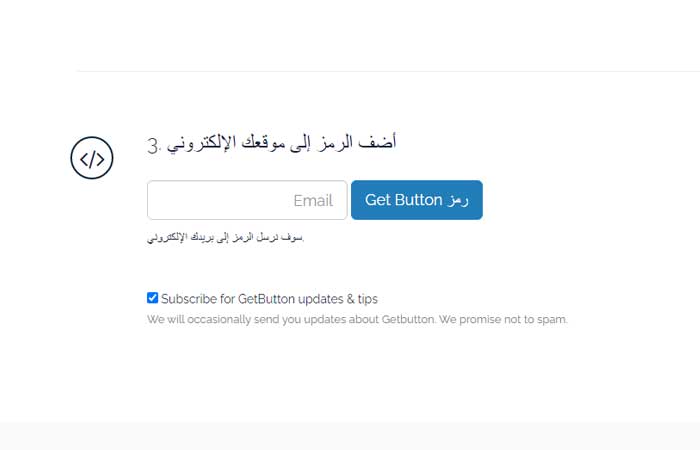
- أدخل بريدك الإلكتروني للحصول على الرمز.
- انسخ الرموز المقدمة.
يمكنك أيضًا استخدام هذه الرموز المعطاة في مدونتي. يجب عليك تغيير الرموز المميزة بتفاصيلك.
<!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
facebook: "66778766655555555", // Facebook page ID
whatsapp: "985900000", // WhatsApp number
call_to_action: "كيف يمكنني مساعدتك", // Call to action
button_color: "#FF6550", // Color of button
position: "right", // Position may be 'right' or 'left'
order: "facebook,whatsapp", // Order of buttons
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<style>
.dfBDQI {visibility: hidden;}
</style>
<!-- /GetButton.io widget -->زر الدردشة المباشرة في WhatsApp و Messenger مدمجين.
<!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "0987654321", // WhatsApp number
call: "1234567890", // Call phone number
call_to_action: "كيف يمكنني مساعدتك", // Call to action
button_color: "#FF6550", // Color of button
position: "right", // Position may be 'right' or 'left'
order: "whatsapp,call", // Order of buttons
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<style>
.dfBDQI {visibility: hidden;}
</style>
<!-- /GetButton.io widget -->دردشة WhatsApp وزر الاتصال مدمجان.
<!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "0987654321", // WhatsApp number
call_to_action: "كيف يمكنني مساعدتك", // Call to action
position: "right", // Position may be 'right' or 'left'
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<style>
.dfBDQI {visibility: hidden;}
</style>
<!-- /GetButton.io widget -->فقط زر دردشة WhatsApp.
<!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
facebook: "678889889999", // Facebook page ID
call_to_action: "كيف يمكنني مساعدتك", // Call to action
position: "right", // Position may be 'right' or 'left'
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<style>
.dfBDQI {visibility: hidden;}
</style>
<!-- /GetButton.io widget -->فقط زر Facebook messenger.
- الان ، قم بتسجيل الدخول إلى لوحة تحكم بلوجر الخاصة بك.
- انقر فوق التنسيق > انقر فوق إضافة أداة.
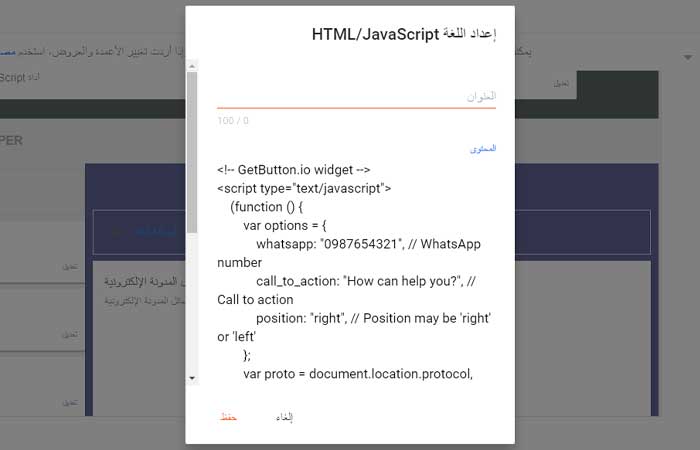
- قم بالتمرير لأسفل وحدد HTML / JavaScript.
- الصق الكود الخاص بك في مربع المحتوى واحفظه بدون عنوان.

شاهد شرح الفيديو ?
هذا كل شيء ، نأمل أن تكون قد قمت بإضافة زر واتس اب WhatsApp في بلوجر بنجاح إلى مدونتك.
أحدث المقالات
