
هل تريد إضافة البيانات الوصفية Facebook Open Graph إلى ووردبريس WordPress ؟
تساعد البيانات الوصفية لـ Open Graph Facebook ومواقع التواصل الاجتماعي الأخرى في الحصول على بيانات وصفية حول صفحات منشوراتك. كما يسمح لك بالتحكم في كيفية ظهور المحتوى الخاص بك عند مشاركته على فيسبوك.
في هذه المقالة ، سنوضح لك كيفية إضافة البيانات الوصفية Facebook Open Graph بسهولة في ووردبريس WordPress. سنشارك ثلاث طرق مختلفة ، حتى تتمكن من اختيار الطريقة التي تناسبك بشكل أفضل.
جدول المحتويات
الطريقة 1: إضافة البيانات الوصفية Facebook Open Graph باستخدام AIOSEO
All in One SEO هو مكون إضافي لـ سيو الووردبريس يستخدمه أكثر من 2 مليون موقع. يتيح لك تحسين موقع الويب الخاص بك بسهولة لمحركات البحث وكذلك الأنظمة الأساسية الاجتماعية مثل فيسبوك و تويتر.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي All in One SEO .
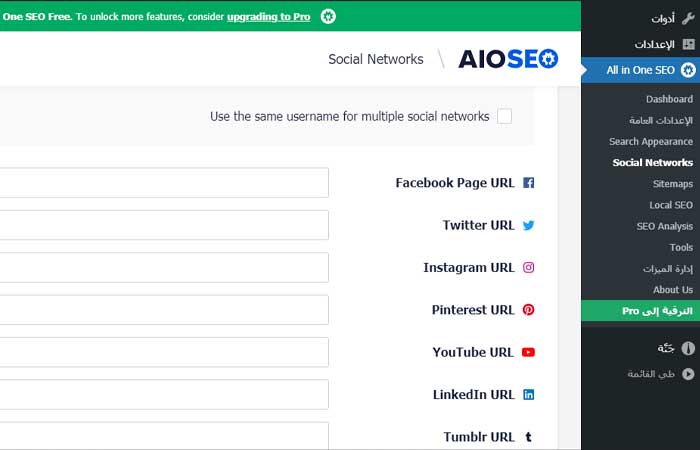
عند التنشيط ، تحتاج إلى زيارة All in One SEO » Social Networks . هنا يمكنك إدخال عنوان URL لصفحة فيسبوك الخاصة بك وجميع شبكات التواصل الاجتماعي الأخرى.

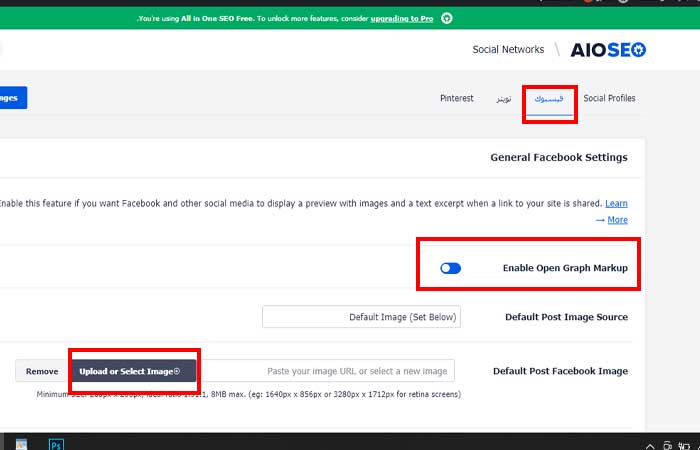
بعد ذلك ، انقر فوق علامة التبويب فيسبوك في الجزء العلوي من الصفحة ، وسترى أنه تم تمكين Open Graph Markup افتراضيًا. يمكنك النقر فوق الزر "Upload or Select Image" لاختيار صورة OG افتراضية على فيسبوك إذا لم يكن للمقالة صورة رسم بياني مفتوحة.

إذا قمت بالتمرير لأسفل ، فيمكنك تخصيص اسم موقعك ووصفه والمزيد من الإعدادات. لا تنس النقر فوق الزر " حفظ" بمجرد الانتهاء من إجراء التغييرات.
الآن بعد أن قمت بتعيين العلامات الوصفية للرسم البياني على مستوى الموقع ، فإن الخطوة التالية هي إضافة البيانات الوصفية Facebook Open Graph للمنشورات والصفحات الفردية.
بشكل افتراضي ، ستستخدم AIOSEO عنوان المنشور ووصفه لفتح عنوان الرسم البياني ووصفه. يمكنك أيضًا تعيين صورة فيسبوك المصغرة يدويًا لكل صفحة ومنشور.
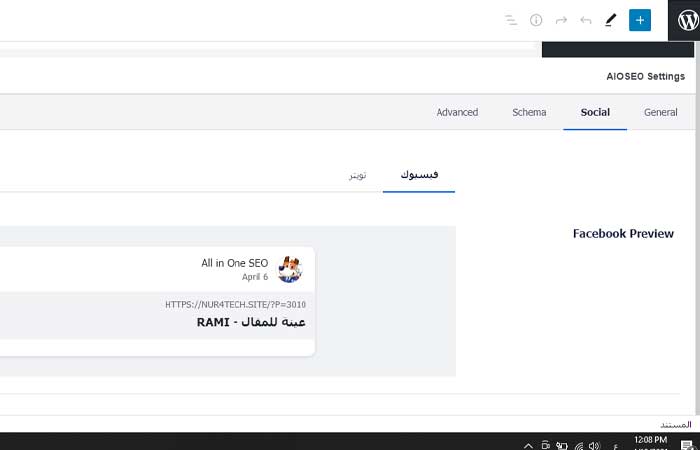
ما عليك سوى تحرير المنشور أو الصفحة والتمرير لأسفل إلى قسم All in One SEO أسفل المحرر. من هنا ، قم بالتبديل إلى علامة التبويب Social وسترى معاينة الصورة المصغرة الخاصة بك.

يمكنك هنا تعيين صورة الوسائط الاجتماعية بالإضافة إلى العنوان والوصف. فقط قم بالتمرير لأسفل إلى حقل مصدر الصورة . يمكنك اختيار استخدام الصورة البارزة أو تحميل صورة مخصصة أو خيارات أخرى.
الطريقة 2: قم بتعيين البيانات الوصفية Facebook Open Graph باستخدام Yoast SEO
Yoast SEO هو مكون إضافي ممتاز لـ سيو الووردبريس يمكنك استخدامه لإضافة البيانات الوصفية Facebook Open Graph إلى أي موقع ووردبريس WordPress.
أول شيء عليك القيام به هو تثبيت البرنامج المساعد Yoast SEO وتنشيطه .
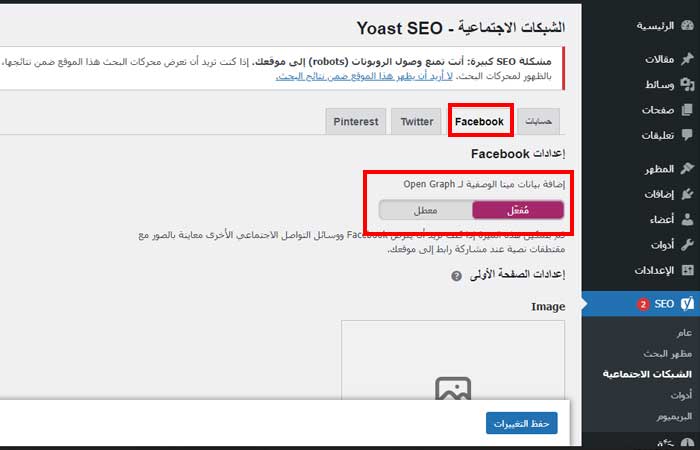
بمجرد التنشيط ، ستحتاج إلى الانتقال إلى SEO » الشبكات الاجتماعية وببساطة حدد المربع بجوار إضافة بيانات ميتا الوصفية لـ Open Graph .

يمكنك حفظ الإعدادات الخاصة بك أو المتابعة وتكوين خيارات فيسبوك الاجتماعية الأخرى على الشاشة.
يمكنك تقديم معرّف تطبيق فيسبوك إذا كنت تستخدم واحدًا لصفحتك على فيسبوك وإحصاءاتك. يمكنك أيضًا تغيير الصفحة الرئيسية الخاصة بك بعنوان Open Graph meta والوصف والصورة.
أخيرًا ، يمكنك تعيين صورة افتراضية لاستخدامها في حالة عدم تعيين صورة لمنشور أو صفحة.
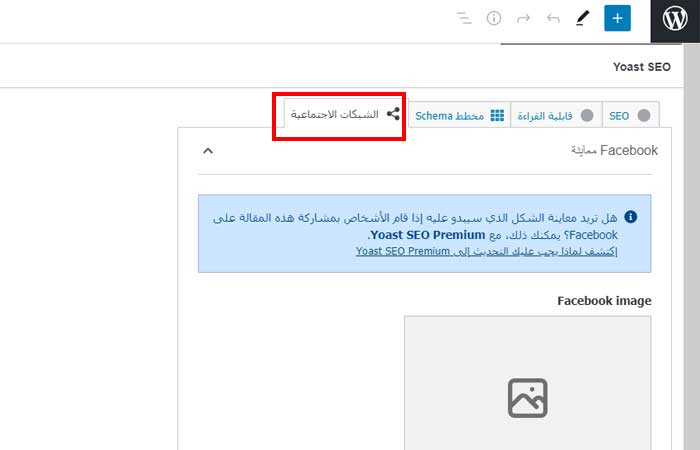
يتيح لك Yoast SEO أيضًا تعيين البيانات الوصفية لـ Open Graph للمنشورات والصفحات الفردية. ما عليك سوى تحرير منشور أو صفحة والتمرير لأسفل إلى قسم Yoast SEO أسفل المحرر.

من هنا ، يمكنك تعيين صورة مصغرة على فيسبوك لهذا المنشور أو الصفحة المحددة. إذا لم تقم بتعيين عنوان أو وصف للنشر ، فسيستخدم المكون الإضافي عنوان ووصف SEO الخاصين بك.
يمكنك الآن حفظ منشورك أو صفحتك وسيخزن المكون الإضافي بيانات التعريف الخاصة بالرسم البياني المفتوح على Facebook.
الطريقة 3. أضف البيانات الوصفية Facebook Open Graph يدويًا إلى قالب ووردبريس
تتطلب منك هذه الطريقة تحرير ملفات القالب الخاص بك ، لذا تأكد من عمل نسخة احتياطية من ملفات القالب الخاص بك قبل إجراء أي تغييرات.
بعد ذلك ، ما عليك سوى نسخ هذا الرمز ولصقه في ملف function.php الخاص بالقالب ، أو في مكون إضافي خاص بالموقع .
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );ملاحظة: تذكر تغيير اسم الموقع حيث يقول "Your Site Name Goes Here" . بعد ذلك ، قم بتغيير عنوان URL الافتراضي للصورة بصورتك. تحتاج أيضًا إلى إضافة Facebook app ID الخاص بك ، إذا لم يكن لديك تطبيق Facebook ، فيمكنك إزالة سطر معرف تطبيق Facebook من الرمز.
نوصي بوضع صورة مع شعارك هناك ، لذلك إذا لم يكن لمنشورك صورة مصغرة ، فإنه يسحب شعار موقعك.
هذا كل ما عليك القيام به. بمجرد قيامك بحفظ ملف functions.php (أو المكون الإضافي الخاص بالموقع) ، سيبدأ في عرض البيانات الوصفية Facebook Open Graph في رأس ووردبريس WordPress.
قد ترغب أيضًا في رؤية اختيارنا لأفضل المكونات الإضافية للوسائط الاجتماعية لـ WordPress لتنمية متابعتك الاجتماعية ، ودليل تحري الخلل وإصلاحه حول كيفية إصلاح مشكلة الصورة المصغرة غير الصحيحة على Facebook في WordPress .
اقرأ ايضاً : كيفية تثبيت وإعداد تعليقات فيسبوك في ووردبريس
نأمل أن تساعدك هذه المقالة في إضافة البيانات الوصفية Facebook Open Graph في ووردبريس WordPress.
أحدث المقالات