
في العصر الرقمي الحالي ، لا يمكن العثور على أي مدونة أو موقع ويب بدون حسابات على مواقع التواصل الاجتماعي. من المؤكد أن كل موقع أو مدونة أخرى تزورها سيكون لها على الأقل مقابض أو اثنين من مواقع التواصل الاجتماعي ولزيادة متابعيهم على وسائل التواصل الاجتماعي ، سيكون لديهم بالتأكيد أيقونات مواقع التواصل الاجتماعي في مدونتهم أو موقعهم على الإنترنت.
يواجه العديد من المدونين صعوبة في زيادة حركة المرور من محركات البحث ، لذلك يحاولون جلب حركة المرور من منصات مواقع التواصل الاجتماعي. لا تساعدهم منصات التواصل الاجتماعي على زيادة حركة المرور فحسب ، بل تساعدهم أيضًا في بناء علامة تجارية.
من الناحية الفنية ، لا يمكن أن يوجد موقع ويب أو مدونة دون إنشاء مؤشر لوسائل التواصل الاجتماعي. لذلك يحتاج المرء إلى إضافة ملفات تعريف الوسائط الاجتماعية الخاصة به على موقع الويب أيضًا.
بالنسبة للأشخاص الذين يستخدمون ووردبريس أو أي نظام إدارة محتوى آخر ، يصبح من السهل جدًا إضافة أيقونات مواقع التواصل الاجتماعي. ولكن بالنسبة للأشخاص الذين يستخدمون بلوجر ، يواجهون صعوبات في إضافة رموز الوسائط الاجتماعية إلى مدوناتهم.
تحتوي معظم قوالب بلوجر الجديدة بالفعل على أيقونات مواقع التواصل الاجتماعي مثبتة ، في حال كنت تستخدم قالب بلوجر قديم ، فقد لا يكون لديك.
لذلك إذا كنت أحد هؤلاء ، تستخدم القوالب القديمة ولا تعرف كيفية إضافة أيقونات مواقع التواصل الاجتماعي في بلوجر ، فاتبع الخطوات الواردة في هذه المقالة.
قبل المضي قدمًا ، دعني أخبرك أنك لست بحاجة إلى معرفة الترميز أو أنك لست بحاجة إلى أن تكون محترفًا في بلوجر لإضافة رموز الوسائط الاجتماعية.
لقد قمت بتدوين جميع الخطوات مع الصور لإضافة أيقونات مواقع التواصل الاجتماعي في بلوجر بأبسط طريقة ممكنة.
سوف أشارك كل الأشياء المتعلقة بالرموز وكذلك أيقونات الوسائط الاجتماعية في هذه المدونة. إذا لم تكن مهتمًا بقراءة كل هذا ، يمكنك الانتقال مباشرةً إلى الحل.
جدول المحتويات
ما هي أيقونات مواقع التواصل الاجتماعي في الموقع؟
بشكل عام ، الرمز عبارة عن صورة أو رمز يعمل بمثابة تمثيل لنوع من المحتوى على موقع الويب أو المدونة. أكثر امتدادات الرموز شيوعًا هي PNG و SVG.
يبدو المحتوى المكتوب في مدونة مملًا في كثير من الأحيان وقد يفقد المستخدم التركيز إذا تم توفير الكثير من النصوص.
لهذا السبب ، يعد استخدام الرموز لوصف الوظائف أو الميزات المختلفة طريقة جيدة وفعالة.
فهو لا يساعد فقط في جعل المحتوى أكثر جاذبية ولكن يمكن للمستخدمين فهمه بسهولة من خلال شرح مرئي.
على سبيل المثال ، بدلاً من كتابة "شارك المقالة على فيسبوك" ، سأستخدم أيقونة Facebook.
ما هو Font Awesome؟
يوفر لك Font Awesome مستودعًا مستخدمًا للرموز القابلة للتخصيص بدرجة كبيرة. يمكن للمرء بسهولة زيادة الحجم أو تقليله ، أو تغيير اللون ، أو تغيير الشكل ، أو تخصيصه حسب الحاجة بمساعدة CSS.
فوائد استخدام Font Awesome
هناك العديد من الفوائد لاستخدام الخط الرائع ، بعضها مذكور أدناه.
- مستودع ضخم للرموز
- تتوفر أيقونات Font Awesome بتنسيق متجه مما يعني أنها لن تؤثر على سرعة الصفحة .
- هناك أكثر من 1000 رمز متاح مجانًا ، لديهم خطة احترافية
- يمكنك تخصيص الرموز بشكل أكبر حيث يدعم الخط الرائع CSS.
الآن ربما تكون قد فهمت ، لماذا أتحدث عن الخط الرائع. لذلك سوف نستخدم Font Awesome v6 لإضافة أيقونات مواقع التواصل الاجتماعي في بلوجر.
سنرى الان كيفية إضافة أيقونات مواقع التواصل الاجتماعي في بلوجر.
إزالة أزرار المشاركة الافتراضية
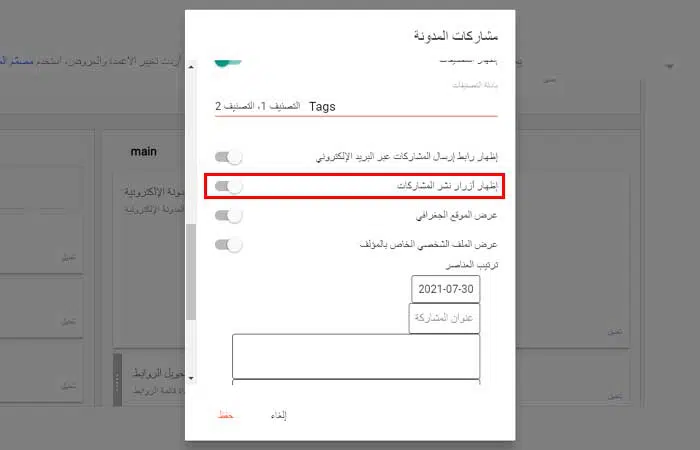
إذا كنت تستخدم زر المشاركة الافتراضي في بلوجر ، فيجب عليك إزالة هذا الزر. للإزالة ، انتقل إلى لوحة تحكم بلوجر > التنسيق > رسائل المدونة الالكترونية > وقم بألغاء إظهار أزرار نشر المشاركات.

تثبيت FONT AWESOME
Font Awesome هي مكونات إضافية مشهورة لأيقونات الخط.
لتثبيت Font Awesome في بلوجر ، انتقل إلى لوحة تحكم بلوجر > المظهر > تعديل HTML والصق الكود التالي في نموذج HTML الخاص بك اسفل العلامة <head>.
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css' rel='stylesheet'/>
أدخل كود HTML في "تذييل المنشور"
ابحث عن post-footer الخاص بك ، الصق الكود التالي بعد div المحدد مباشرةً.
<b:if cond='data:view.isSingleItem'>
<div class="social-share">
<ul>
<li class="share-now"><i class="fas fa-share-alt"></i></li>
<li>
<a expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url.canonical' target="_blank" title="Facebook"><i class="fab fa-facebook-f"></i></a>
</li>
<li>
<a expr:href='"https://twitter.com/intent/tweet?url=" + data:post.url.canonical + "&text=" + data:post.title' rel="nofollow" target="_blank" title="Twitter"><i class="fab fa-twitter"></i></a>
</li>
<li>
<a expr:href='"https://www.linkedin.com/shareArticle?url=" + data:post.url.canonical' rel="nofollow" target="_blank" title="Linkedin"><i class="fab fa-linkedin-in"></i></a>
</li>
<li>
<a expr:href='"https://www.pinterest.com/pin/create/button/?url=" + data:post.url.canonical + "&media=" + data:post.featuredImage + "&description=" + data:post.title' rel="nofollow" target="_blank" title="Pinterest">
<i class="fab fa-pinterest-p"></i>
</a>
</li>
<li>
<a expr:href='"https://api.whatsapp.com/send?text=" + data:post.title + " | " + data:post.url.canonical' rel="nofollow" target="_blank" title="Whatsapp"><i class="fab fa-whatsapp"></i></a>
</li>
<li>
<a expr:href='"https://reddit.com/submit?url=" + data:post.url.canonical + "&title=" + data:post.title' rel="nofollow" target="_blank" title="Reddit"><i class="fab fa-reddit-alien"></i></a>
</li>
<li>
<a expr:href='"mailto:?subject=" + data:post.title + "&body=" + data:post.url.canonical' rel="nofollow" target="_blank" title="Email"><i class="fas fa-envelope"></i></a>
</li>
</ul>
</div>
<!--./social-share-->
</b:if>يمكنك تخصيص الكود أعلاه الزر الذي تريد الاحتفاظ به أو إزالته.
أدخل كود CSS
ابحث عن ]]></b:skin> من تعديل HTML الخاص بالقالب والصق واحد من اكود CSS التالية قبله مباشرة
- أزرار المشاركة الاجتماعية المربعة CSS

.social-share{display:block;overflow:hidden;margin:1rem 0}.social-share ul{margin:0;padding:0;list-style:none}li.share-now i{font-size:25px;padding:1rem;height:45px;width:45px;text-align:center}.social-share ul li{float:left;margin-left:1rem}.social-share ul li a i{color:#fff;font-size:25px;padding:1rem;height:45px;width:45px;text-align:center;opacity:1}.social-share ul li a i:hover{opacity:.7}.social-share ul li a i.fa-twitter{background-color:#1da1f2}.social-share ul li a i.fa-facebook-f{background-color:#3b5998}.social-share ul li a i.fa-whatsapp{background-color:#25d366}.social-share ul li a i.fa-envelope{background-color:#222831}.social-share ul li a i.fa-reddit-alien{background-color:#ff4500}.social-share ul li a i.fa-linkedin-in{background-color:#0077b5}.social-share ul li a i.fa-pinterest-p{background-color:#e60023}
2. أزرار المشاركة الاجتماعية المستديرة CSS

.social-share{display:block;overflow:hidden;margin:1rem 0}.social-share ul{margin:0;padding:0;list-style:none}li.share-now i{font-size:25px;padding:1rem;height:45px;width:45px;text-align:center}.social-share ul li{float:left;margin-left:1rem}.social-share ul li a i{color:#fff;font-size:25px;padding:1rem;height:45px;width:45px;text-align:center;border-radius:50%;opacity:1}.social-share ul li a i:hover{opacity:.7}.social-share ul li a i.fa-twitter{background-color:#1da1f2}.social-share ul li a i.fa-facebook-f{background-color:#3b5998}.social-share ul li a i.fa-whatsapp{background-color:#25d366}.social-share ul li a i.fa-envelope{background-color:#222831}.social-share ul li a i.fa-reddit-alien{background-color:#ff4500}.social-share ul li a i.fa-linkedin-in{background-color:#0077b5}.social-share ul li a i.fa-pinterest-p{background-color:#e60023}
3. شريط أزرار المشاركة الاجتماعية CSS

.social-share{display:block;overflow:hidden;margin:1rem 0}.social-share ul{margin:0;padding:0;list-style:none}li.share-now i{font-size:18px;height:30px;text-align:center}.social-share ul li{float:left;margin-left:1rem}.social-share ul li a i{color:#fff;font-size:18px;padding:6px;height:30px;width:100PX;text-align:center;border-radius:3px;opacity:1}.social-share ul li a i:hover{opacity:.7}.social-share ul li a i.fa-twitter{background-color:#1da1f2}.social-share ul li a i.fa-facebook-f{background-color:#3b5998}.social-share ul li a i.fa-whatsapp{background-color:#25d366}.social-share ul li a i.fa-envelope{background-color:#222831}.social-share ul li a i.fa-reddit-alien{background-color:#ff4500}.social-share ul li a i.fa-linkedin-in{background-color:#0077b5}.social-share ul li a i.fa-pinterest-p{background-color:#e60023}@media (max-width:767px){li.share-now{display:none}}
إذا كنت تعتقد أنك بحاجة إلى مزيد من التخصيص ، فيمكنك تخصيص زر المشاركة من كود CSS.
هذا كل شيء ، اتمنى انك تمكنت من إضافة أيقونات مواقع التواصل الاجتماعي في بلوجر.
أحدث المقالات